
La página de contacto
La página de contacto nos sirve para ofrecer a nuestros usuarios toda la información necesaria para la localización y el contacto con la empresa u organización.
Además de los datos de contacto, esta sección incorpora un formulario con captcha para que la información llegue de manera estructurada al cliente y, al mismo tiempo, evitar posibles robots que saturen nuestra bandeja de entrada.
¿Con qué elementos estructuramos la página de contacto?
Cabecera (opcional)
Para configurar la cabecera es necesario como mínimo
1) Fotografía de cabecera. Debe tener un formato horizontal. Es recomendable oscurecerla con una capa de opacidad para que tenga legibilidad el texto y que superponemos encima.
2) Título (requerido) y subtítulo (opcional) para la cabecera. Recomendamos frases cortas, emotivas, que identifiquen a la empresa.
3) Título para el enlace (opcional). En el caso de querer llevar a los usuarios hacia un contenido en concreto, tenemos la posibilidad de añadir un enlace (CTA – Click to action) hacia otro contenido interno de la página web. En este caso no lo recomendamos ya que dirigiríamos al usuario a otra sección.
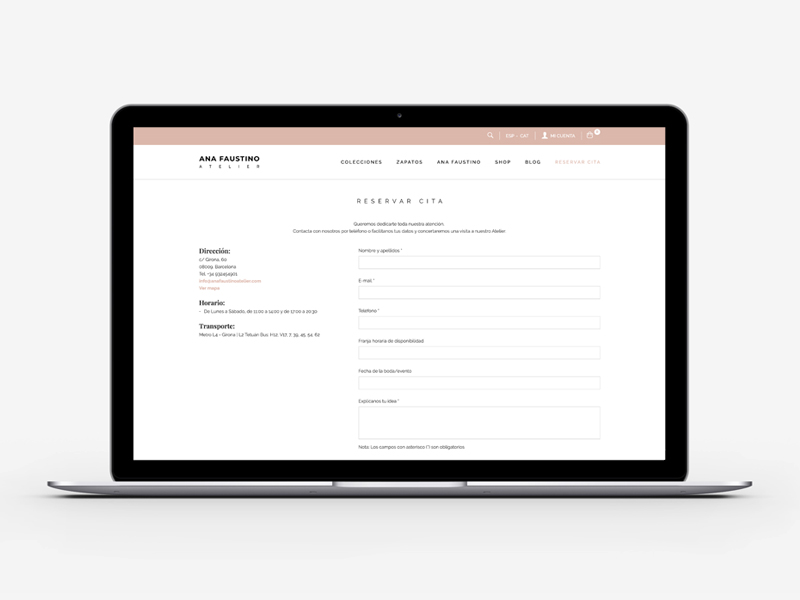
Datos de Contacto
Los datos de contacto incluyen:
a) Nombre Empresa
b) Dirección
c) Teléfono
d) Email
No es obligatorio incluir todo los datos, únicamente los que el cliente desee. De la misma manera, existe la posibilidad de añadir otras direcciones alternativas a la principal.
Mapa (opcional)
Por defecto el sistema incluye un mapa de localización de la empresa u organización de la dirección principal aportada pero, en cualquier caso, es opcional y se puede mostrar o no.
Faldón (opcional)
El faldón es un elemento gráfico que combinado con un buen texto, permite ofrecer un elemento visual dinámico e informativo. El mensaje a transmitir puede ser conceptual o puede reorientar al usuario hacia otros contenidos que sean de nuestro interés.
Este faldón se puede personalizar para cada contenido estático de vuestra página web. En combinación con la cabecera permite definir un mensaje que impacte al usuario final. Para la creación del faldón es necesario:
1) Fotografía. Debe tener un formato horizontal. Es recomendable oscurecerla con una capa de opacidad para que tenga legibilidad el texto y que superponemos encima.
2) Título (opcional) para el faldón. Recomendamos frases cortas, emotivas, que identifiquen a la empresa.
3) Título para el enlace (opcional). En el caso de querer conducir los usuarios hacia un contenido en concreto, tenemos la posibilidad de añadir un enlace (CTA – Click to action) hacia otro contenido interno de la página web (Productos, Servicios, Noticias, etc..)
