
La página de inicio
La página de inicio es vuestra carta de presentación. Debe atraer la atención del usuario y convertir su visita virtual en un viaje inolvidable.
Es el punto inicial de navegación y en muchas ocasiones, la primera vez que el usuario toma contacto con vuestra marca.
¿Con qué elementos estructuramos la página de inicio?
a) Cabecera.
b) Carrusel de destacados.
c) Bloque de noticias o blog.
d) Bloque de eventos o actividades.
e) Faldón.
f) Destacados en pie de página.
g) Enlaces de pie de página.
Para confeccionar vuestra página web no será obligatorio utilizar todos estos elementos. De hecho, algunos, no se podrán definir hasta no tener desarrollados el resto de contenidos de vuestra página web.
Los elementos mínimos para crear una página de inicio visualmente atractiva y funcional son: Cabecera, Carrusel, Faldón, Destacados y Enlaces de pie de página.
A continuación os explicaremos cada uno de los bloques.
Cabecera
En la cabecera de la página de inicio integramos el menú principal de navegación, así como los otros elementos necesarios para que usuario pueda acceder rápidamente a la información: herramienta de búsqueda, selector de idioma y acceso a zona privada de clientes.
Para configurar la cabecera necesitaremos como mínimo:
1) Fotografía de cabecera.
Debe tener un formato horizontal.
Solemos oscurecerlas con una capa de opacidad para que tenga legibilidad el texto y menú que superponemos encima.
2) Título (requerido) y subtitulo (opcional) para la cabecera.
No demasiado extenso. Recomendamos frases cortas, emotivas, que identifiquen a la empresa.
3) Título para el enlace (opcional). En el caso de querer conducir los usuarios hacia un contenido en concreto, tenemos la posibilidad de añadir un enlace (CTA – Click to action) hacia otro contenido interno de la página web (Productos, Servicios, Noticias, etc..)
Si se quieren potenciar múltiples mensajes se pueden configurar más cabeceras. No recomendamos más de 3, para evitar que el tiempo de carga de la página web no sea muy elevado y facilitar así la navegación de los usuarios que navegan con conexiones lentas.
Carrusel de destacados
Tras visualizar la cabecera, el usuario realizará un scroll vertical y deberá encontrar información relevante sobre los productos y servicios que ofrecemos u otros elementos que queramos destacar. Por ejemplo acceso directo a la sección de contacto, el módulo de noticias, etc.
El carrusel es precedido por un título y subtitulo que conecta desde la sección anterior.
En la versión de sobremesa, se muestran 3 destacados en primera instancia, teniendo la posibilidad de visualizar los siguientes mediante las flechas laterales indicativas de que tenemos más opciones para navegar.
En la versión móvil, los destacados se muestran de 1 en 1, pudiéndose navegar por ellos deslizando el dedo sobre ellos.
Esta sección es opcional pero casi se convierte en obligatoria si no se trabajan otros bloques de información como el de Blog, Noticias o Actividades.
Es posible que en estos momentos no tengáis muy claro que elementos querréis destacar en vuestra página web. No os preocupéis y simplificad al máximo. Pensad en cuales han sido los motivos por los que habéis decidido desarrollar la página web y qué objetivos son los que os habéis marcado.
De esta forma será mucho más sencillo definirlos. Por ejemplo, para una web corporativa que presenta los servicios que ofrece una empresa podremos trabajar con los siguientes destacados:
1) Servicio 1
2) Servicio 2
3) Contacto
Si por el contrario estamos desarrollando una página web en la que ofrecemos venta directa de productos o servicios, claramente debemos orientar los destacados hacia la sección de tienda en línea, catálogo de productos o servicios, carta del restaurante, etc..
Para cada elemento del carrusel necesitaremos:
1) Fotografía
Cuadrada u horizontal dependiendo del diseño elegido.
2) Título
Texto muy corto que identifique el nombre de la sección.
3) Texto
Texto breve de no más de 150 caracteres.
4) Enlace
Nombre de la sección o página web externa donde se enlazará el destacado.
Para la redacción de estos contenidos es interesante no repetir exactamente el contenido de la página de destino e intentar introducir alguna palabra clave relevante para el negocio.
Recordad que necesitaremos también, un título y una breve introducción para la sección del carrusel de destacados:
1) Título
Frase corta. Puede ser un eslogan o una frase que identifique a la empresa.
2) Subtítulo
Frase corta. Puede ser un eslogan o una frase que invite al usuario a la acción.
Bloque de noticias o blog
Esta sección es opcional y se visualiza automáticamente en el caso de tener activa esta estructura en nuestra página web.
Muestra las 3 últimas noticias o entradas de blog publicadas. El orden en el que se muestran es el de fecha descendente. Lo más nuevo en primera opción.
Necesitaremos un título y una breve introducción para la sección:
1) Título
Frase corta. Noticias, Actualidad, El Blog de Nombre de mi empresa, etc..
2) Subtítulo
Frase corta. Puede ser un eslogan o una frase que invite al usuario a la acción.
Bloque de actividades o eventos
Esta sección es opcional y se visualiza automáticamente en el caso de tener activa esta estructura en nuestra página web.
Muestra las 3 últimas actividades publicadas.
El orden difiere un poco al utilizado en la sección de noticias, ya que en este caso, mostraremos las actividades futuras, o pendientes de realizar, en orden de fecha ascendente, siendo las actividades futuras más cercanas en el tiempo, las que se muestren primero.
Una vez hayamos mostrado las actividades futuras, mostraremos las que ya se han realizado utilizando un orden descendente, las actividades pasadas más próximas en el tiempo a la fecha actual se mostrarán primero.
Necesitaremos un título y una breve introducción para la sección:
1) Título
Frase corta. Actividades, Eventos, Calendario, Ferias, etc..
2) Subtítulo
Frase corta. Puede ser un eslogan o una frase que invite al usuario a la acción.
Faldón
El faldón es un elemento gráfico que combinado con un buen texto, permite dotar a la página web de cierto dinamismo, ya que podemos trabajar con una sencilla animación en la fotografía de fondo al realizar scroll vertical.
El mensaje a transmitir al usuario puede ser meramente conceptual, o bien con intención de reorientar la navegación del usuario hacia los contenidos que creamos relevantes en casa caso.
Este faldón se puede personalizar para cada contenido estático de vuestra página web. (resto de elementos de menú). En combinación con la cabecera permite definir un mensaje muy potente al usuario final.
Para la creación del faldón necesitaremos :
1) Fotografía.
Debe tener un formato horizontal.
Solemos oscurecerlas con una capa de opacidad para que tenga legibilidad el texto y enlace que superponemos encima.
2) Título (opcional) para el faldón.
No demasiado extenso. Recomendamos frases cortas, emotivas, que identifiquen a la empresa.
3) Título para el enlace (opcional). En el caso de querer conducir los usuarios hacia un contenido en concreto, tenemos la posibilidad de añadir un enlace (CTA – Click to action) hacia otro contenido interno de la página web (Productos, Servicios, Noticias, etc..)
Destacados en pie de página
Un motivo habitual para que los usuarios de una página web se desplacen hasta el final de la misma suele ser para localizar los datos de contacto e iniciar una comunicación.
Recomendamos esta sección para enlazar con vuestras redes sociales, o potenciar el contacto, visita, reserva, etc.. de vuestros clientes potenciales.
La estructura es muy sencilla y únicamente necesitaremos un título y subtítulo para aquellos elementos que se deseen potenciar.
1) Título. Palabra(s) de llamada a la acción. Llámanos, Visítanos, Síguenos, etc..
2) Contenido. Frase corta que motive al usuario para realizar la acción de clic.
3) Enlace (opcional). No es necesario definirlo si son redes sociales, contacto, etc..
En función del contenido, desde Dommia localizaremos los iconos que mejor convengan para potenciar el mensaje.
Enlaces en pie de página
Es el espacio reservado para enlazar los textos legales de vuestra página web. Adicionalmente, se puede agregar algún enlace adicional, en el caso de que el proyecto lo requiera.
En páginas web corporativas y para que ajusten a norma (LSSI/CE y RGPD) añadiremos los siguientes contenidos:
1) Nota Legal
2) Política de Privacidad
3) Política de Cookies
Adicionalmente, para páginas web que ofrezcan la venta online será necesario añadir el enlace a las Condiciones generales de uso o contratación.
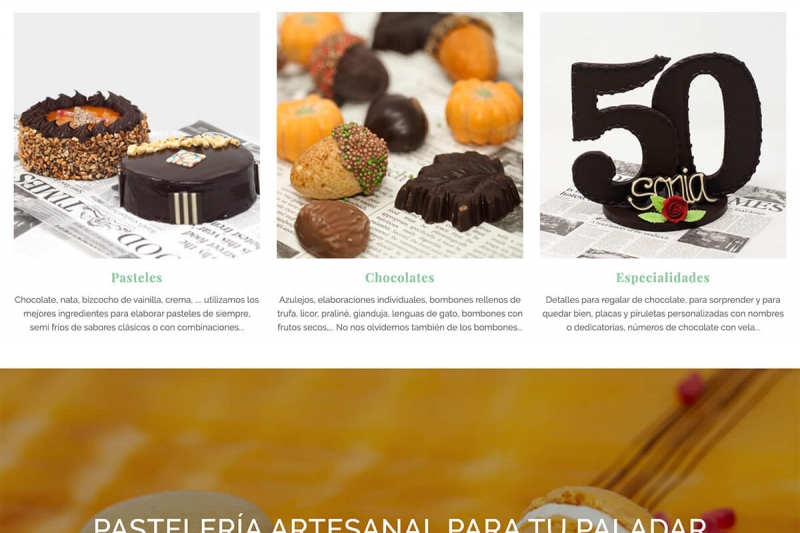
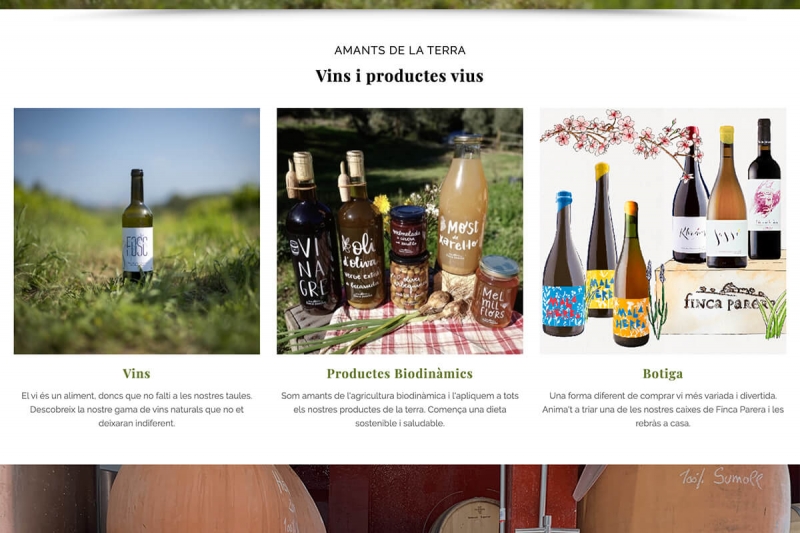
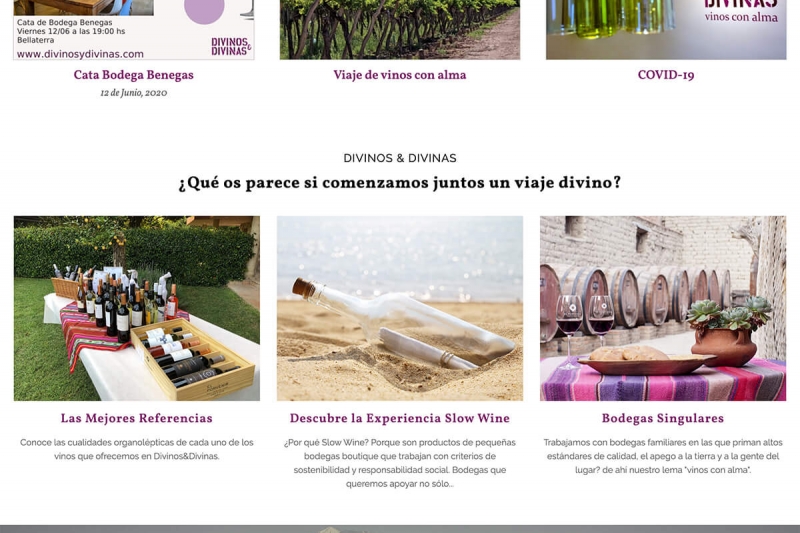
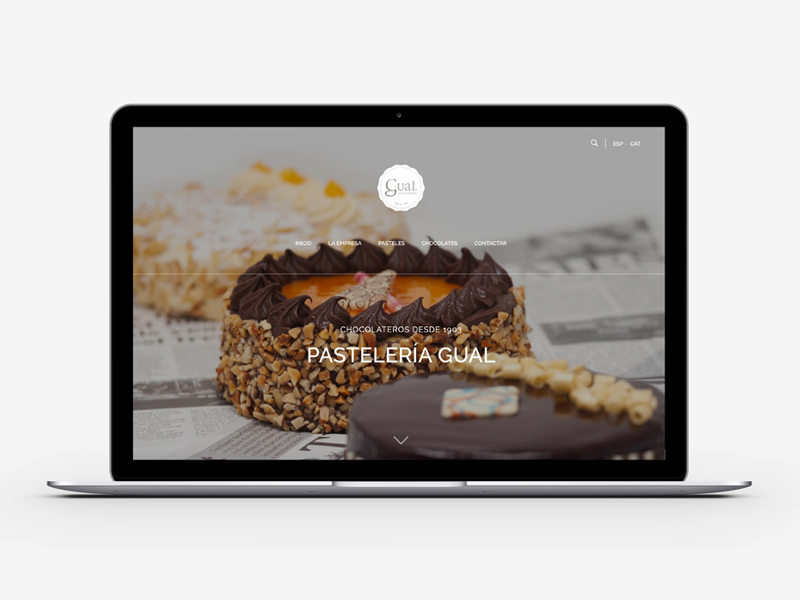
A continuación, os facilitamos unos enlaces a páginas de inicio desarrolladas en nuestra plataforma para que os podáis guiar durante el proceso de recopilación o redacción de contenidos y producción fotográfica.
https://www.fincaparera.com
https://www.pasteleriagual.com
https://www.divinosydivinas.com