
La pÓgina d'inici
La pàgina d'inici és la vostra carta de presentació. Ha d'atreure l'atenció de l'usuari i convertir la seva visita virtual en un viatge inoblidable.
És el punt inicial de navegació i en moltes ocasions, la primera vegada que l'usuari pren contacte amb la vostra marca.
Amb quins elements estructurem la pàgina d'inici?
a) Capçalera.
b) Carrusel de destacats.
c) Bloc de notícies o blog.
d) Bloc d'esdeveniments o activitats.
e) Faldó al peu de página.
f) Destacats al peu de pàgina.
g) Enllaços al peu de pàgina.
Per a confeccionar la vostra pàgina web no serà obligatori utilitzar tots aquests elements. De fet, alguns, no es podran definir fins no tenir desenvolupats la resta de continguts.
Els elements mínims per a crear una pàgina d'inici visualment atractiva i funcional són: Capçalera, Carrusel, Faldó, Destacats i Enllaços al peu de pàgina.
A continuació us explicarem cadascun dels blocs.
Capçalera
En la capçalera de la pàgina d'inici integrem el menú principal de navegació, així com els altres elements necessaris perquè usuari pugui accedir ràpidament a la informació: eina de cerca, selector d'idioma i accés a zona privada de clients.
Per a configurar la capçalera necessitarem com a mínim:
1) Fotografia de capçalera.
Ha de tenir un format horitzontal.
Solem enfosquir-les amb una capa d'opacitat perquè tingui llegibilitat el text i menú que superposem damunt.
2) Títol (requerit) i subtítol (opcional) per a la capçalera.
No massa extens. Recomanem frases curtes, emotives, que identifiquin a l'empresa.
3) Títol per l'enllaç (opcional). En el cas de voler conduir els usuaris cap a un contingut en concret, tenim la possibilitat d'afegir un enllaç (CTA – Clic to action) que dirigeixi a un altre contingut intern de la pàgina web (Productes, Serveis, Notícies, etc..)
Si voleu potenciar múltiples missatges, es poden configurar més capçaleres. No recomanem més de 3, per a evitar que el temps de càrrega de la pàgina web no sigui molt elevat i facilitar així la navegació dels usuaris que naveguen amb connexions lentes.
Carrusel de destacats
Després de visualitzar la capçalera de la pàgina web d'inici, l'usuari realitzarà un scroll vertical i ha de trobar informació rellevant sobre els productes i serveis que oferim o elements que vulguem destacar. Per exemple accés directe a la secció de contacte, el mòdul de notícies, etc.
El carrusel és precedit per un títol i subtítol que connecta des de la secció anterior.
En la versió de sobretaula, es mostren 3 destacats en primera instància, tenint la possibilitat de visualitzar els següents mitjançant les fletxes laterals indicatives que tenim més opcions per a navegar.
En la versió mòbil, els destacats es mostren d'1 en 1, podent-se navegar lliscant el dit sobre ells.
Aquesta secció és opcional però gairebé es converteix en obligatòria si no es treballen altres blocs d'informació com el de Blog, Notícies o Activitats.
És possible que en aquests moments no tingueu molt clar quins elements voldreu destacar en la vostra pàgina web. No us preocupeu i simplifiqueu al màxim. Penseu en quins han estat els motius pels quals heu decidit desenvolupar la pàgina web i quins objectius són els que us heu marcat.
D'aquesta manera serà molt més senzill definir-los. Per exemple, per a una web corporativa que presenta els serveis que ofereix una empresa podrem treballar amb els següents destacats:
1) Servei 1
2) Servei 2
3) Contacte
Si per contra estem desenvolupant una pàgina web en la qual oferim venda directa de productes o serveis, clarament hem d'orientar els destacats cap a la secció de botiga en línia, catàleg de productes o serveis, carta del restaurant, etc..
Per a cada element del carrusel necessitarem:
1) Fotografia
Quadrada o horitzontal depenent del disseny triat.
2) Títol
Text molt curt que identifiqui el nom de la secció.
3) Text
Text breu de no més de 150 caràcters.
4) Enllaç
Nom de la secció o pàgina web externa on s'enllaçarà el destacat.
Per a la redacció d'aquests continguts és interessant no repetir exactament el contingut de la pàgina de destí i intentar introduir alguna paraula clau rellevant per al negoci.
Recordeu que necessitarem també, un títol i una breu introducció per a la secció del carrusel de destacats:
1) Títol
Frase curta. Pot ser un eslògan o una frase que identifiqui a l'empresa.
2) Subtítol
Frase curta. Pot ser un eslògan o una frase que convidi a l'usuari a l'acció.
Bloc de notícies o blog
Aquesta secció és opcional i es visualitza automàticament en el cas de tenir activa aquesta estructura en la nostra pàgina web.
Mostra les 3 últimes notícies o entrades de blog publicades. L'ordre en el qual es mostren és el de data descendent. El més nou en primera opció.
Necessitarem un títol i una breu introducció per a la secció:
1) Títol
Frase curta. Notícies, Actualitat, El Blog de Nom de la meva empresa, etc..
2) Subtítol
Frase curta. Pot ser un eslògan o una frase que convidi a l'usuari a l'acció.
Bloc d'activitats o esdeveniments
Aquesta secció és opcional i es visualitza automàticament en el cas de tenir activa aquesta estructura en la nostra pàgina web.
Mostra les 3 últimes activitats publicades.
L'ordre difereix una mica a l'utilitzat en la secció de notícies, ja que en aquest cas, mostrarem les activitats futures, o pendents de realitzar, en ordre de data ascendent, les activitats futures més pròximes primer.
Una vegada hem mostrat les activitats futures, mostrarem les que ja s'han realitzat en ordre descendent, les activitats passades més pròximes a la data actual primer.
Necessitarem un títol i una breu introducció per a la secció:
1) Títol
Frase curta. Activitats, Esdeveniments, Calendari, Fires, etc..
2) Subtítol
Frase curta. Pot ser un eslògan o una frase que convidi a l'usuari a l'acció.
Faldó
El faldó és un element gràfic que combinat amb un bon text, permet dotar a la pàgina web d'un cert dinamisme, ja que podem treballar amb una senzilla animació en la fotografia de fons en realitzar scroll vertical.
El missatge a transmetre a l'usuari pot ser merament conceptual, o bé amb intenció de reorientar la navegació de l'usuari al missatge a transmetre a l'usuari pot ser merament conceptual, o bé amb intenció de reorientar la navegació de l'usuari cap als continguts que creguem rellevants a casa cas.
Aquest faldó es pot personalitzar per a cada contingut estàtic de la vostra pàgina web. En combinació amb la capçalera permet definir un missatge molt potent a l'usuari final.
Per a la creació del faldó necessitarem :
1) Fotografia.
Ha de tenir un format horitzontal.
Solem enfosquir-les amb una capa d'opacitat perquè tingui llegibilitat el text i enllaç que superposem damunt.
2) Títol (opcional) per al faldó.
No massa extens. Recomanem frases curtes, emotives, que identifiquin a l'empresa.
3) Títol per a l'enllaç (opcional). En el cas de voler conduir els usuaris cap a un contingut en concret, tenim la possibilitat d'afegir un enllaç (CTA – Clic to action) cap a un altre contingut intern de la pàgina web (Productes, Serveis, Notícies, etc..)
Destacats en peus de pàgina
Un motiu habitual perquè els usuaris d'una pàgina web es desplacin fins al final de la mateixa sol ser per a localitzar les dades de contacte i iniciar una comunicació.
Recomanem aquesta secció per a enllaçar amb les vostres xarxes socials, o potenciar el contacte, visita, reserva, etc.. dels vostres clients potencials.
L'estructura és molt senzilla i únicament necessitarem un títol i subtítol per a aquells elements que es desitgin potenciar.
1) Títol. Paraula(es) de crida a l'acció. Truca'ns, Visita'ns, Segueix-nos, etc..
2) Contingut. Frase curta que motivi a l'usuari per a realitzar l'acció de clic.
3) Enllaç (opcional). No és necessari definir-ho si són xarxes socials, contacte, etc..
En funció del contingut, des de Dommia localitzarem les icones que millor convinguin per a potenciar el missatge.
Enllaços en peus de pàgina
És l'espai reservat per a enllaçar els textos legals de la vostra pàgina web. Addicionalment es pot agregar algun enllaç extra en el cas que el projecte el requereixi.
En pàgines web corporatives i perquè ajustin a norma (LSSI/CE i RGPD) afegirem els següents continguts:
1) Nota Legal
2) Política de Privacitat
3) Política de Cookies
Per a pàgines web que ofereixin la venda online serà necessari afegir l'enllaç a les Condicions generals d'ús o contractació.
A continuació, us facilitem uns enllaços a pàgines d'inici desenvolupades en la nostra plataforma perquè us pugueu guiar durant el procés de recopilació o redacció de continguts i producció fotogràfica.
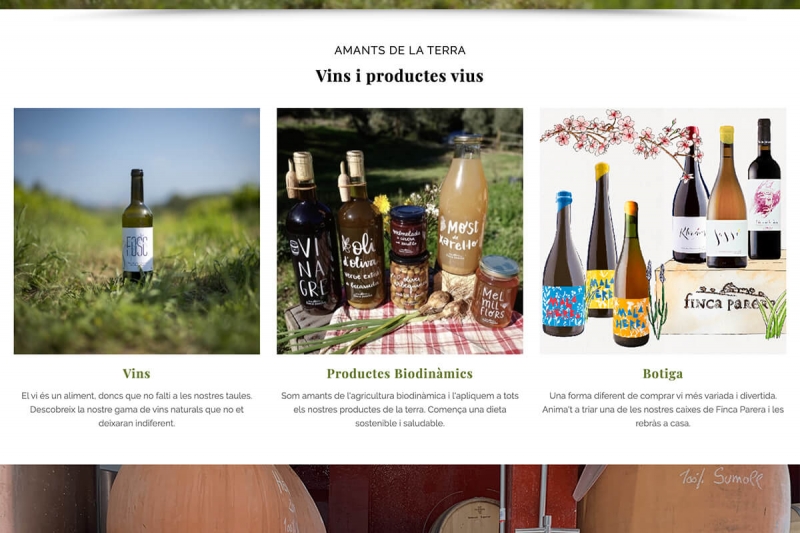
https://www.fincaparera.com
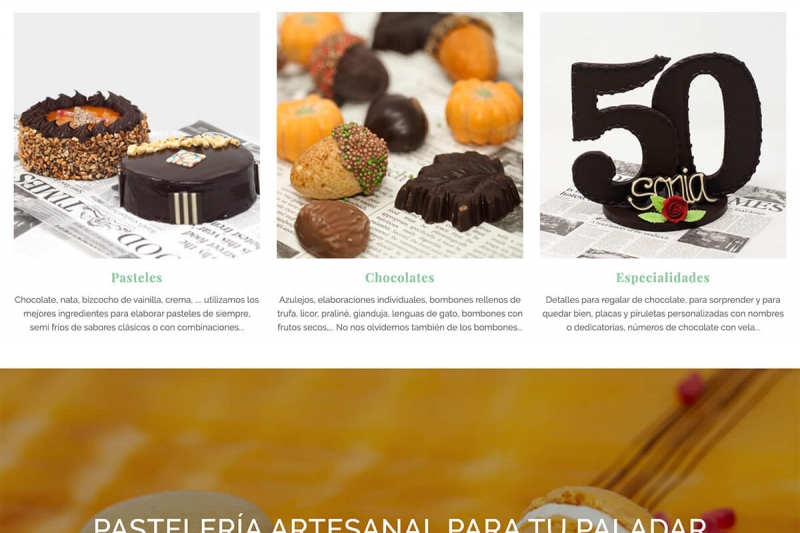
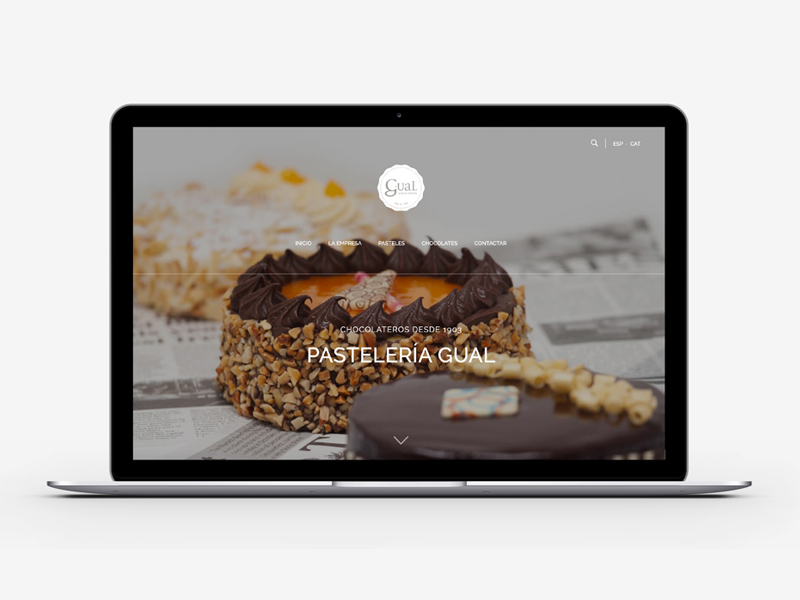
https://www.pasteleriagual.com
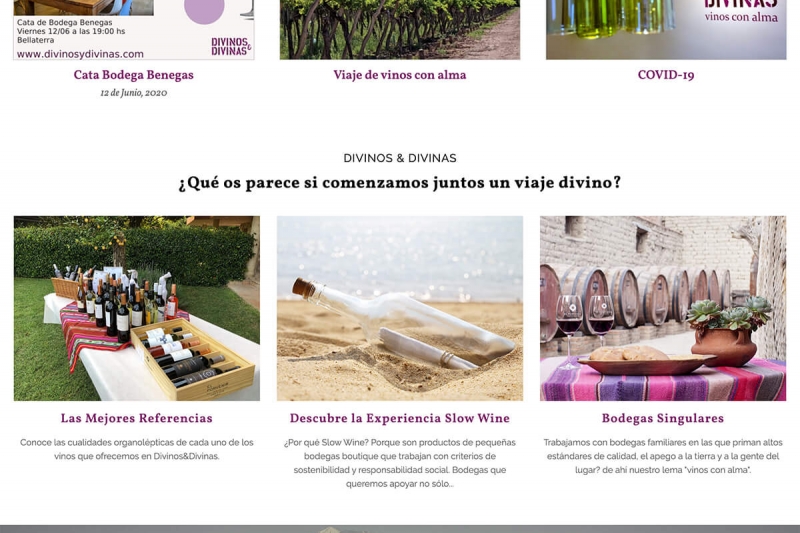
https://www.divinosydivinas.com